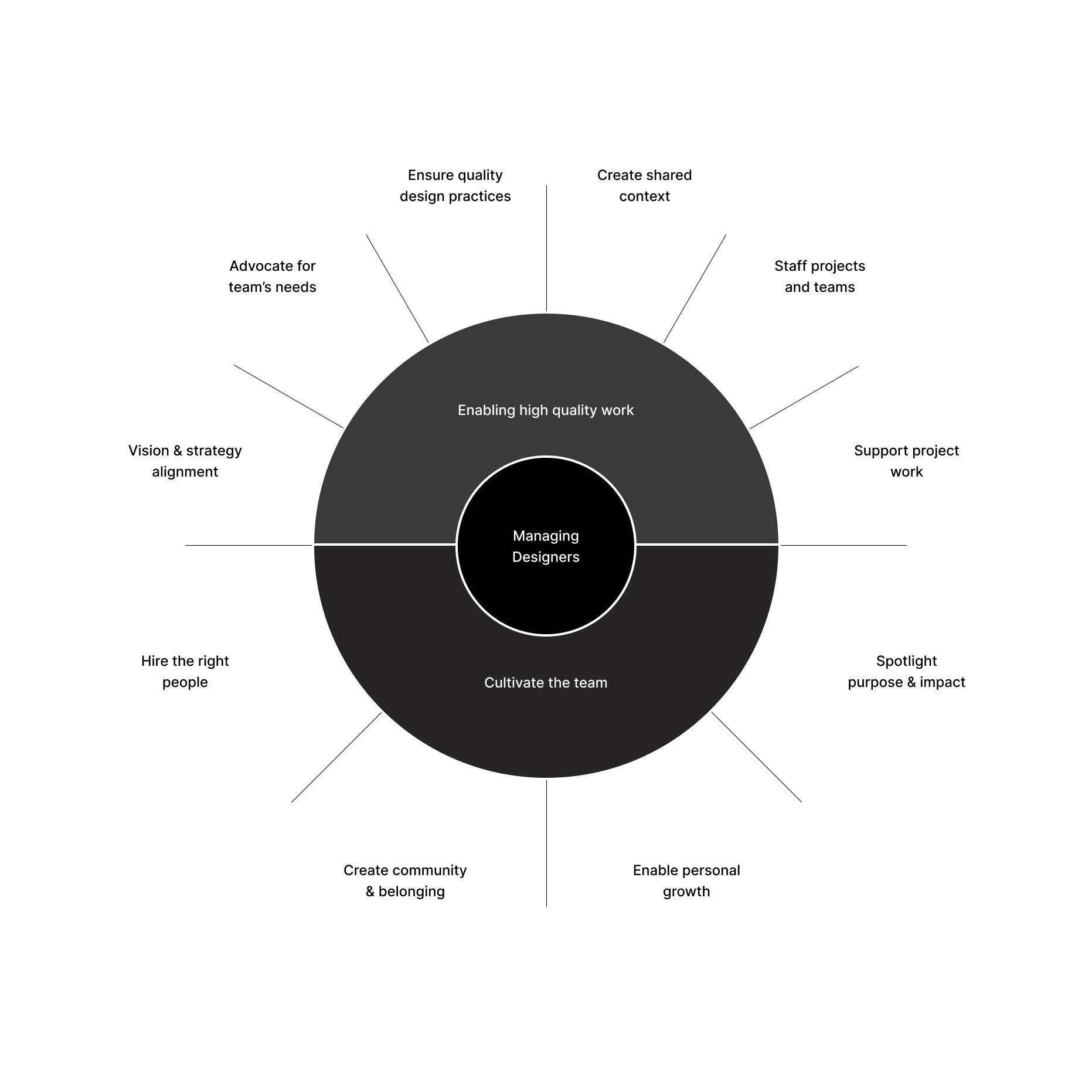
Design management framework
Cultivate the team
To get people to want to join your team, stay on your team, and do great work while on your team, it’s critical to create an environment where people feel safe, valued, purposeful, and motivated. The key areas for me are:
Hire the right people
Create community and belonging
Enable personal growth
Spotlight purpose and impact
Hire the right people
You’re responsible for adding to the team through hiring. I don’t think you need to hear why hiring is critical, but suffice to say it’s important to hire good people who will help cultivate the culture you’re trying to create. Key responsibilities include…
Accurately predict capacity needs and advocate for appropriate headcount
Assemble a team with diverse perspectives, experiences, and talents
Determine the interview process
Manage the hiring process and screen candidates
Prepare your team to effectively interview candidates
Make final hiring decisions
Onboard new team members and ensure they feel welcomed and supported as they ramp up
Quick clarification before we go further: When I say “You’re responsible for…” in this post, it does not always mean you do all the work or make executive decisions. It means making sure it happens, and more often than not involves letting go of direct control.
Create community and belonging
You’re also responsible for ensuring people feel safe, included, and able to be vulnerable, and respect one another. Here’s the way I break it down:
Create an inclusive team environment
Support team members’ well being
Plan off-sites and social events
Ensure psychological safety and a sense of belonging
Monitor and address team morale
Encourage thoughtful risk taking and innovation
Celebrate successes and achievements
Address interpersonal issues and support conflict resolution
Listen to thoughts, ideas, and concerns from team and peers
Enable personal growth
Helping members of your team grow is often highly important to their happiness (and great for the organization as they continue to level up!). This both occurs from the company’s perspective on what good performance is, and from each individual’s perspective on their own personal career goals and how they want to grow. Focus areas:
Communicate clear performance expectations on what ‘Meeting Expectations’ means and what ‘Exceeding Expectations’ means for their role and level
Conduct regular company performance reviews
Support setting and working toward professional development goals with regular checkins and planning sessions
Create learning opportunities
Provide coaching & real-time feedback
Spotlight purpose and impact
Last but not least, its your responsibility to cultivate a sense of purpose and meaning. Why does this work matter? What impact does it have? Key responsibilities include…
Help members of your team connect with purpose behind the work that’s meaningful to them
Convey a compelling vision that the team can rally behind
Showcase the impact of work the team did
Enable high quality work
We just went over a very high level look at creating your team and keeping them happy, psychologically safe, and motivated. If your team isn’t feeling that way, that’s where to focus. This next section generally won’t do much good if people don’t feel safe to be themselves, are unmotivated, etc*. But, assuming that’s going reasonably well, the next big thing to think about is how to enable your team to do the best work possible with as little friction as possible. Here’s the areas where you can focus:
Align on vision and strategy
Advocate for the team’s needs
Create shared context
Ensure quality design practices
Staff projects and teams
Support project work
Align on vision and strategy
As a design manager, you’re now responsible for ensuring you and your team are aligned behind the vision and strategy of your organization and have a clear understanding of where you fit it. This not only involves ensuring everyone understands important strategic decisions and the reasoning behind them (even if you may disagree), but also involves ensuring your team has a voice in those decisions, particularly with respect to representing the voice of the user. Last, as a design leader you also have the opportunity to play a big role in how the vision for your organization (particularly from the user’s perspective), is articulated within your organization. Summing up these responsibilities:
Help inform and create the company vision and strategy and advocate for the user’s perspective
Ensure the whole team’s voice is heard during the formation of the vision & strategy
Ensure the team understands the vision and strategy once finalized and that they have the opportunity to probe and ask questions
Own the artifacts articulating the vision from the user’s perspective
Advocate for the team’s needs
Team advocacy is all about ensuring your team has what they need to succeed from the broader organization. It might involve process changes, requesting more budget or headcount, or requesting more guidance from leadership. Creating strong partnerships across the organization is critical for successful team advocacy. I sum this up with:
Create strong cross-functional partnerships and lines of communication to ensure everyone has what they need
Advocate team needs, pain points and expectations to cross-functional peers and leadership
Advocate for and build effective cross functional processes to help everyone succeed
Create shared context
It’s also your responsibility now to ensure your team has the information they need to be successful; from adding additional context to announcements to creating more cross team visibility. Key things I focus on:
Ensure clarity around key information and decisions from company and leadership and provide additional context and rationale
Create visibility into work and decisions happening in other areas of the organization that may be relevant
Make space for questions from the team regularly
Create as much transparency as possible
Candidly communicate relevant information, even if it’s bad news
Ensure quality design practices
You’re also responsible for the overall quality of work from your team. Since you’re probably not directly responsible for executing the work anymore (at least as much), this means creating systems that encourage and support good user centered design practices. These systems should ideally be self sustaining, so you don’t need to continue to spend time maintaining them once they’re in place. Things I aim to think about:
Ensure the organization has an appropriate understanding of your users, their goals, pain points, and behaviors
Create a culture of user driven decision making that informs strategy, vision, feature prioritization, and design decisions
Agree on key principles and expectations around user experience within the organization
Create regular moments of divergence and creativity
Create regular moments for critique and productive debate over design decisions
Ensure processes and expectations are in place for appropriate stakeholder alignment
Partner with engineering to ensure the team has a scalable, flexible design system
Staff projects and teams
Getting a little more tactical, you are now the one largely making decisions about what work each team member focuses on. To do this effectively, you need to have an intimate knowledge of each team members strengths, development areas, work relationships, and goals. Areas I try to think about:
Match team member interests, development goals, and skills with work opportunities and company priorities
Create opportunities for stretch assignments for those interested
Balance opportunities across team members
Ensure team members are set up for success on projects given their current skill level
Ensure workloads are balanced and reasonable
Support project work
Last but not least, you need to ensure everyone on your team is supported throughout their projects. I try not to get too involved, but want to stay aware of whats going on to get ahead of anything that looks like it might go sideways, help unblock people and make connections, gain a better understanding of how people on my team work, and look for future improvements we might make to our processes. Responsibilities:
Maintain awareness of ongoing projects and their statuses
Address escalations, blockers, or other issues
Highlight useful cross-functional or cross team connection points
Thought partner and be willing to jump in and help out (but don’t micro-manage).
Provide feedback on work or craft at appropriate times
Cultivate the team
Ensuring the people on your team are well supported, feel like they belong, have purpose, are growing, can take risks, and generally feel happy and motivated.
Enabling high quality work
Once they’re motivated, create processes, partnerships, and systems that let them do great work with as little friction as possible.
Planning
Vision
Ensure a comprehensive product vision is in-place for the team to execute.
Understand
Understand your users, market, business, and the technology impacting your vision.
Strategy
Execute on your vision with a comprehensive product strategy leaning on your findings discovered through your ‘understanding’ phase. .
Kick-offs
Effective project kick-offs provide easily consumable outlines for objectives, goals, milestones, challenges, risks, key contributors and their roles.
Managing designers
Motivation models
Understanding how to motivate and grow your team members is similar to understanding your user’s needs within a design project. A thoughtful design leader employs the same strategies used in product design to unveil the intrinsic needs of their team members. Focus on crafting a unique alchemy for each team member that propels them forward. Also, create a culture that fosters every team members unique needs.
This can easily sway into over codling if not balanced correctly. As a manager you need constantly weigh what is best for your team and team members.
Money
Money can be a taboo subject but can be a strong motivator. There is so much negativity wrapped around discussing wages with the manager or even peers. So, many don’t. A lot of this can be attributed to the old phrase “If you do what you love, then it doesn’t feel like a job.” If this is true, then why would you care about what you are paid? You would still do the work even if you were not paid right? Wrong! The fact that you love what you do has little to nothing to do with wanting to be paid for your talents. Being paid for your talents can be viewed as a measure of value and self worth.
This can be the easiest motivation to fulfill leveraging bonuses, raises, incentive programs, stock, or even programs like bonus.ly.
Power
Lack of oversight might have been a better title for this. Let members of your team own a problem entirely. Limit the need for approvals or any at all. This power needs to be earned from past behavior and accomplishments. For those that are motivated by power this is the most valuable motivator you can provide them.
Influence
Give your team members a voice by granting them a “seat-at-the-table” and support their successes publicly. Let your team members see that your one-on-one appreciation isn’t covert. This, sadly, isn’t common from managers that like to use the talents of those that work for them to bolster their own careers. They will GREATLY appreciate public acknowledgement and letting their voice carry further.
Interest
Over the years managing dozens of designers and I have had first-hand experience working with designers whom have no interest in their project. Some will never speak up so it’s important you can identify the signs. Traditionally well organized and disciplined designers may unintentionally introduce design “slop” or miss requirements entirely. This irregular behavior can often be attributed to lack of interest. There lack of interest saps whatever motivation previously hardened their focus and drove them to deliver their best selves. Consider reevaluating what is needed to motivate them again or consider rotating them into a preferable project. However, don’t over coddle and correct. Remember there are still those that have not developed the work ethic this role demands. This may be a time where leading through action is the best course of action. Sympathize but show how you personally battle through these mental blockers to deliver success.
Growth plans
Designers are on a perpetual journey of growth. We have an insatiable curiosity for the unknown and need to challenge our own ideas. This is driven by our need to better the lives of others through the products we design.
First, discover where/how your team members want to grow. They may not actively seek growth. Test the waters and see what sparks the most enthusiasm and interest. It may also help playing the role of the student openly. Some organizations see lack of knowledge as a sign of being lesser-than or weakness. By being publicly open to growth and education from others it may open others up to growth opportunities.
I most commonly see team members wanting to better their area of focus whether that be user research, business research, design systems, motion design, interaction design, prototyping, or even costing tasks more accurately. They may be looking to grow into leadership and management roles. Create environments with complimentary talents, share educational resources for independent study, let them shadow you in appropriate meetings, or or provide 1-on-1 sessions. Give them tasks that challenge the skills they are looking to develop when possible.
I am a huge advocate for leading through action. You may be shocked to see how impactful simple co-op design sessions can be. Treat your colleagues as users of your knowledge-base and determine how best to disseminate stored knowledge.
Encouraging personal growth will lead to stronger design teams. It will build a stronger more confident team culture.
Feature prioritization
Kano Model
The Kano Model is a framework focused on providing a systematic approach to feature prioritization. Teams using this model want to prioritize their product investments based on how they delight their users.
If a product needs help determining which minimum-threshold features are must-haves, what performance features are worth investing into, and which user-delight features will generate the most positive responses, then the Kano Model is a great framework to lean on.
Measuring / applying Kano Model
Use prototypes for usability tests that model performance improvements and new/existing features. Make sure the tasks are concise, can be evaluated qualitatively and quantitatively, and are followed-up with exit questions.
Process improvements
Too much process can clog design productivity but process can create recurring success. The correct level of process provides necessary checks and balances without stalling or suppressing design delivery. Bogging down design approvals processes with too many checkpoints can create a negative ripple effect that washes over a products lifecycle. This can kill a products forward momentum by delaying good design from reaching users where the most valuable feedback can be collected.
But how do you protect your users, therefore your business, from features that move your product in the opposite direction? Well, that falls on good design practices and review processes.
Streamlining + quality
Processes should be adaptable to align with organizational needs. The design process should be well documented and integrated into the projects task management software. There should be no ambiguity over where a design is within the process. The process itself will likely cycle back and forth between steps and that is 100% ok.
Below is a process outline that I have used to balance design productivity and quality effectively for teams of 2-100 designers.
Step 1: Requirements
So many design processes are elongated from bad requirements or lack of requirements. Please bring the Product Designer to project planning sessions. At minimum a Product Design Manager should be a part of the effort. Our context and perspective as Product Designers will help vet crucial project requirements often ignored. Product designers are conditioned to work through a tried-and-true design process built on the foundation of understanding the business and user needs. Their insight and guidance through the requirements process is invaluable. Lean on it. Having them participate early will also massively reduce ramp-up time for the product designer when the work is assigned.
Step 2: Ideation
Adhere to the tried and true design process formula of understand, observe, define, ideate, prototype and test. Depending on the requested task and related constraints, this process may see varying time investments in different phases of the process. At the end of this stage you should expect to see a crisp task flows with behavioral annotations showing hero paths and error handling. The components and style properties used to build the task flows should come from, or be stored within, a design system library. Depending on where you are within a product lifecycle this could be low fidelity wireframes or high fidelity task flows leaning on a well established design system.
The team needs to feel comfortable bouncing concepts off of others through the ideation process. Cross-collaboration is incredibly important. They can get initial feasibility assessments from dependent development teams in addition to feedback on the user experience. Does your design solution address business problems? If so, then business stakeholders for the project should be involved. The design manager needs to be involved early too. The manager shares responsibility for the design solutions put forward for formal review. Waiting to give feedback until formal cross-team reviews can be defacing and leave the designer feeling isolated and unsupported. It’s best to get ahead of this by working with the responsible product designers directly, but make sure you are not casting too large of shadow.
Step 3: Stakeholder concept review
From my experience, it is ALWAYS better to have all stakeholders in the same room for formal reviews. This avoids the ping pong game of feedback loops across multiple departments.
These are formal reviews and should be treated as such. The meeting invite should include a concise agenda detailing what will be reviewed, the status of what will be reviewed, and what approvals are needed to move forward.
The feedback provided should be weighed, synthesized, and determined if it requires new ideations. Usually it will, but it is equally as important to understand the problem statement behind the feedback. I have seen so many designers take feedback too literally and miss the underlying problem entirely. If additional work is needed, then the design task falls back into the ideation step.
If the design is approved by all stakeholders, then it is ready for the Visual / content design step.
Step 4: Visual / content design
At this step the general form and function should already be in place at a low fidelity visual quality. The focus now should be on the visual story telling done through UI brand integration and content. This is where UI element styling is hardened and harmonized. These component and style property definitions should be stored as new draft versions within the design library for review.
Your product may be at point in it’s lifecycle where the visual design is largely defined. If that is the case, then this stage is more focused on the content within the UI of the previously approved task flows.
Images, videos, vectors, and copy are integrated into the form of the design to support and clarify the function.
Step 5: Stakeholder solution review
Just as in step 3 this is a formal review with all stakeholders. The meeting should have a concise agenda detailing what will be reviewed, the status of what will be reviewed, and what approvals are needed to more forward.
This meeting is not used to rehash a designs previously approved form and function. The focus is on the visual design and content.
The feedback provided should be weighed, synthesized, and triaged just as was done in step 3. If changes are needed, then the design task returns to the previous step.
If the design is approved by all stakeholders, then it is ready for the redlines & tokens step.
Step 6: Redlines & Tokens
The newly approved visual styles and content are ready for design system integration. It’s important to note that a design systems stakeholder should have been a part of the previous ideation and review processes. They are indeed a stakeholder whom could have provided needed resources early on and/or needs to plan for what is coming down the pike.
The design integration involves incorporation of newly approved components, tokenization of component properties/styles, tokenization of system styles, and tokenization of strings used inside and outside of components within the design system.
Step 7: Hand-off
Product and dev teams are now provided annotated task flows and redlines through task management software. I will always encourage linking design and dev tickets for traceability. This carrie an added benefit for organizations that support design validation of dev tasks.
Some organizations may require manual redline documentation but I am a HUGE advocate of Figma’s dev mode. Why waste time doing work that has already been done for you that is likely more accurate then if it was manually reproduced.
Step 8: Validation (optional)
As a Product Designer I know how arduous creating the best possible user experiences can be. The last thing I want to see is a partially implemented design that was tested and proven to be successful. Quality assurance teams are a designer’s best friend but they often are more focused on if something functionally worked then are focused on whether the user experience makes sense. Having the product design team validate dev builds ensures the desired experience is shipping to users.